어도비, 사용성과 협업 기능 강화한 XD 업데이트 공개
2020-03-25
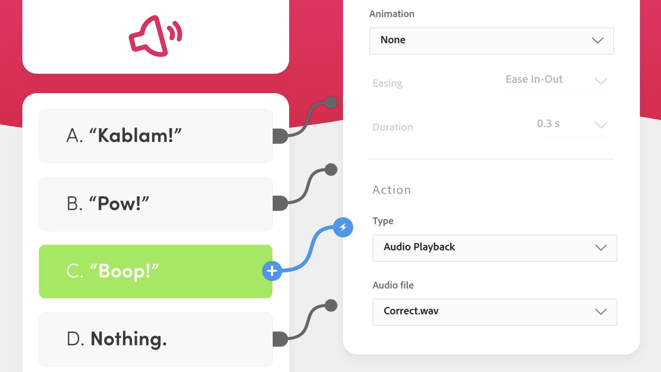
어도비 XD 업데이트 오디오 재생 부분 (사진출처: 어도비)
UX/UI 디자인을 위한 협업플랫폼인 어도비 XD가 프로토타입에서 오디오 추가하는 오디오 재생(Audio Playback) 기능과 앵커 링크(Anchor Links), 어도비 XD용 제로하이트 플러그인을 통한 디자인 시스템의 문서화 등을 개선했다.
사용자는 이제 프로토타입에 오디오를 추가하고 디자인 작업 중 오디오를 통합할 수 있다. 오디오 재생 기능은 사운드 효과나 이어콘(음성 신호, earcon)을 통해 안내 및 이벤트 상태 전달, 완료 또는 취소 상태 표시, 브랜디드 사운드(예: 넷플릭스 로고 애니메이션) 등에 적용할 수 있다.
프로토타입 모드에서는 오디오 재생을 액션으로 선택할 수 있다. 사용자가 버튼을 클릭할 때 사운드가 재생되도록 하려면, 캔버스에서 버튼 구성 요소를 선택하고 트리거로 탭(Tap)을 클릭한 다음 오디오 재생을 액션으로 선택하면 된다. 인터렉션을 생성한 후에는 XD 오른쪽 상단에 있는 재생 버튼을 클릭해 프로토타입을 미리 볼 수 있으며, 버튼 클릭 시 오디오 파일이 재생된다. 탭 트리거에 반응하는 전환 및 오디오 재생과 같은 다양한 액션 추가도 가능하고, 중복 작업 없이 다른 아트보드나 상태로 전환하거나 오디오 파일을 재생할 수도 있다.
새로운 어도비 XD에서는 앵커 링크를 사용해 페이지 내 내비게이션, 목차, 스크롤 상단 이동 버튼 등을 프로토타입에 추가할 수 있다. 프로토타입 모드에서 캔버스에 있는 버튼, 내비게이션 메뉴 링크와 같은 오브젝트를 선택하고 프로토타이핑 와이어를 아트보드로 드래그하면 특정 위치와 자동 연결된다.
속성 관리자에서 트리거는 탭으로 기본 설정되어 있고, 액션은 오브젝트를 클릭하면 특정 위치로 이동하는 스크롤(Scroll To)로 설정되어 있다. 앵커 링크는 XD 내에서 구성 요소 상태, 스크롤 위치 고정, 내용 인식 레이아웃, 웹사이트 디자인을 위한 반응형 크기 조정 등과 같은 기능과 결합될 수 있다.
이번 어도비 XD에서는 디자인 시스템을 구축하고 에셋과 구성 요소를 팀과 공유할 수 있다. 특히, 어도비 XD용 제로하이트(zeroheight for Adobe XD) 플러그인을 통해 디자인 시스템에서 에셋과 구성 요소를 제로하이트로 업로드하면 디자인 시스템 문서화 사이트를 만들 수 있다.
영역 텍스트 상자의 크기를 손쉽게 조정할 수 있는 기능도 추가됐다. 영역 안에 있는 콘텐츠와 사이즈가 맞도록 영역 텍스트 상자의 하단 중앙에 있는 핸들을 더블 클릭하여 높이를 자동으로 조정할 수 있다.
글_ 정윤 객원기자(jy@jungle.co.kr)
#어도비 #어도비XD #오디오 #UIUX #프로토타입 #디자인